
图像格式是指计算机存储图像的方式。不同的文件格式决定着图像不同的展示效果以及下载方式,理想的文件格式可以使图像在不同的设备上都能良好的呈现,最大化发挥图像的效用。相反,不恰当的文件格式不但无法利用图片极佳的视觉效果,反而可能会在移动设备上出现显示不全等问题,影响网站的整体表现,降低用户体验的舒适度。那么在做网站时究竟怎样选择最适合的文件格式呢?位图和矢量图之间有什么不同?什么时候应该使用PNG?哪些地方应该选择SVG呢?今天小飞就针对这些问题,好好聊一下图像文件的格式,介绍四种常见的图像格式,分析分析不同图像格式的适用情境。
四种常见的图像格式:
GIF:图像互换格式
在网站中使用GIF已经有一段历史了。尤其是在建站早期,由于网速较慢,GIF凭借其体积小、成像相对清晰的特征俘虏了大批粉丝。GIF是一种位图格式,支持透明背景图像。它可以分为静态GIF和动态GIF,动态GIF主要是指能够储存多幅彩色图像,当我们将一个文件中的多幅图像数据逐个读出并显示到屏幕上,就能够构成一种简单的动画。网上很多流行的搞笑gif图就是这种格式。

JPEG:联合图像专家组
JPEG是JPG的全称,个人偏好不同在称呼上可能会有差异。你可以读”积派哥”也可以按照字母直接读J P E G。JPEG支持最高级别的压缩性能,同时具备比较好的重建质量,在摄影、视频处理领域广为应用。但是这种图像格式是一种有损压缩格式,虽然图像可以压缩到很小,但可能会丢失一些重复或者不重要的资料,破坏图像数据的完整性。不过,JPEG格式也很灵活,允许选择图像压缩的不同程度,从0%(重压缩)到100%(零压缩)。这样我们可以尽量在图像质量和文件尺寸之间找到一个平衡点,用最少的空间获取较好的图像质量。实践表明,60%到75%之间的压缩程度能够在很大程度上缩小文件尺寸,还能保证图像的较高品质。JPEG也是一种位图格式,但它不支持透明背景图像,更加适合颜色复杂的图像。

PNG:可移植网络图形格式
从某种程度上来说,PNG是GIF和JPEG的结合体。这是因为它设计之初的目的就是试图取代GIF和JPEG格式,增加一些这两种文件格式所不具备的特性。一方面,与GIF格式相比,虽然gif支持透明背景颜色,但它只有1和0两种透明信息,只有透明和不透明之分,而PNG支持α频段0到255的透明信息,可以使图像的透明区域层次分明,同时还能让彩色图像和背景图片的边缘呈现完美平滑的融合。另一方面,与JPEG相比,由于PNG使用特殊的编码方法标记重复出现的数据,它可以实现图像高压缩比,便于网络传输,与此同时保留与图像有关的所有细节,不降低图像质量。这也是PNG最大的特点所在。PNG适合需要重新编辑、颜色复杂或需要透明度的图像,但它并不能普遍兼容每个应用程序和平台。PNG还可以分为PNG8和PNG24两种格式,PNG8是用8位索引值在调色板上找到一个颜色,PNG24是用24位来保存一个像素值。PNG格式还常作为图片素材来使用。

SVG:可缩放矢量图形
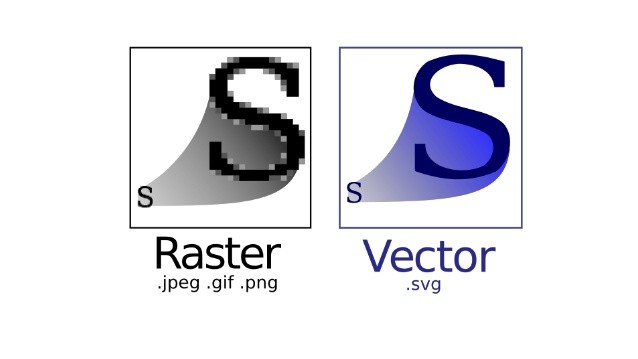
与上面三种图像格式最大的不同在于,SVG并不是位图格式,而是一种矢量图形格式,这意味着它可以在任意分辨率上显示,而不破坏图像的清晰度和细节 。这是因为位图图像储存图像上每一点的像素值,而矢量图像用点和线来描述物体,能够提供清晰的画面。另外,SVG图像中的文字虽然能呈现图像化的修饰效果,但却仍是以文本的形式存在的,能够为搜索引擎蜘蛛读取,还便于有视觉障碍的读者使用工具进行浏览。一般来说,SVG文件要比JPEG和GIF的文件要小,在下载或移动设备上显示时速度也更快。还有一点,SVG图形很是灵活,我们可以在这样的矢量图形之中嵌入位图图形。下图为一些SVG矢量图标。

不同文件格式的适用情境:
GIF格式现在主要用来创造有趣的动画,动态GIF应用的比较广,而在静态图像上应用基本上已经被PNG格式所取代了。小飞在这就不过多讨论GIF格式了,一起看看其他三种文件格式的适用情境吧!
什么时候应该使用JPEG?
从上面介绍的JPEG的特性来看,它更适合用来存储具有丰富色彩层次的摄影或写实照片。这是因为色彩层次丰富的图像一般会由于阴影、反光或透视等效果形成明暗、深浅不同的区域,如果我们选择使用PNG8来储存的话,可能一些颜色在调色板上找不到,导致图像上一些数据的丢失,如果使用PNG24的话,它确实可以查找到图像不同层次的颜色,但它会因数据较多增大图片的体积,严重拖慢加载速度,在网站上也容易显示不全。所以,JPEG是最好的选择,它能在尽量压缩文件大小的情况下较好的还原图片的品质(见下图)。为什么这里不使用SVG呢?SVG有自身的局限性,由于它是点和线精准计算的,一些位图如摄影元素SVG无法实现合适的缩放。

什么时候应该使用PNG?
对于一些相对简单的图像来说,使用PNG格式进行保存更加适合。以下图为例,我们可以清晰的看出使用JPG格式完全不压缩图像时文件的大小是使用PNG格式的5倍多,就算是以45%的程度进行压缩,文件仍是比PNG格式的大,而且图像还出现了失真的问题。相对而言,PNG格式能在保存很少色彩的情况高度还原这个图像。现在用户平均等待网页加载的时间只有1-3秒,加载速度(受文件大小影响)很大程度上决定了网站的流量,尤其是在移动设备上,使用PNG就可以解决这一问题。另外,在网站需要使用透明背景图片时,PNG格式也是比较好的选择。

什么时候使用SVG?
SVG主要用来显示矢量图,例如一些形状、线和点的组合,所以目前很多主流的图标库都提供SVG格式的文件。在做网站时我们经常会遇到这样一个问题:是否使用的图片要为高分辨率的浏览器做一些特别的设置?其实,这个问题的答案取决于你的目标访客以及他们的浏览需求,毕竟用户为先嘛。如果希望自己的网站可以很好的适应不同的屏幕分辨率时,使用SVG格式会方便得多。前面小飞也介绍过,SVG是可以完美适用任何屏幕尺寸还不有损图片质量的矢量格式,占服务器的空间也很小。另外,如果你想要在网站中应用悬浮效果或微妙的动画,SVG也是比较好的选择,因为它可以作为代码输出,,使用CSS或Javascript进行编辑。其实SVG也可以包含位图(也就是GIT、PNG或者JPEG),还可以被用来做JS控制的动画。在HTML5的时代,SVG的用途将会越来越广泛。

总而言之,如果网站中需要使用位图(更易模仿照片的真实效果,表现力强),可以根据不同的情况选择,如不要求透明度使用JPEG,支持透明背景图像使用PNG;如果想要使用矢量图(适应任意分辨率而不失真),使用SVG格式!由于SVG这一特点,不少人认为SVG格式和响应式网站更配哦,但这并不意味着网站中不能使用位图。你怎么看?欢迎踊跃留言。快来起飞页自助建站平台做一个网站吧!